12/27
*3주차 강의 정리*
(제품팀)
목적조직: 특정한 목적을 달성하기 위해 여러 직무의 사람들이 모인 팀(=스쿼드, 사일로)
기능조직: 유사한 직무끼리 구성된 팅(=챕터), 전문성을 높일 수 있다.
매트릭스 조직: 기능, 조직 교차 형식
(제품팀이 일하는 방식)
린스타트업: 스타트업, 빠르게 제품테스트하고 결과를 다시 제품에 반영/만들기->측정->학습
애자일: 제품을 만드는 방법론, 1-~4주의 스프린트 단위로 제품을 개발, 테스트하고 피드백 받아 개선해 나감
폭포수 방식: 수직적이고 독립적인 형태, 이전 단계로 돌아가지 않음
애자일의 핵심-빠르게 피드백 검증=빠르게 만듦
기획(문제 정의, 아이데이션, 프로덕트 스펙 문서 작성)-디자인(초안 디자인, 피드백, 최종 디자인 확정)-개발(디자인 QA)
디자인 공유할 때 다음의 내용을 포함할 것
1. 유저 플로우: 전체 구성
2. 유즈 케이스: 상황에 따른 화면 정의, 정상/에러/타임아웃 등...
3. 반응형 레이아웃
프로덕트 스펙 문서(제품 요구사항 정의서): 팀원 모두가 같은 생각을 갖고 제품을 만들 수 있게 가이드 역할
-기획 배경&문제정의
-솔루션 설명 ***UXUI 관점에서 디자인 설명
->페르소나, 사용자 시나리오, 기능별 주요 특징&요구사항, 예외 상황 및 Edge Case 정의 엔지니어에게 공유, 최종 시안
-실험 설계
-***예상 일정 예상해서 적기
*디자인 피드백 요청할 때 포함하면 좋을 것_기획 배경과 맥락을 잘 이해해야 좋은 피드백 얻을 수 있다
-배경
-솔루션의 의도: 강조하는 부분 등
-필수 리뷰어: 영향 받는 팀,
-참고 문서: 프로덕트 스펙문서 등
-피드백 기한
예)
참고문서
작업 내역
배경 및 솔루션 의도
피드백 포인트
필수 리뷰어
피드백 기한
(협업)
PM/PO
엔지니어-프론트/백/QA(테스트 계획 진행 퀄리티 높이는 역할)/데이터 애널리스트
UXUI-BX 디자이너(브랜드 경험 관련 직무), UX writer-제품 내 문구 담당
(실험 문화)
실험이란? 제품의 새건이 실제로 사용자에게 더 나은 경험으로 이어지는지 데이터로 검증하는 것
필요한 이유: 만드는 사람의 주관이 제품에 반영됙 쉽다. 데이터를 확인하면 객관적으로 의사결정 할 수 있다. 호불호가 데이터로 증명이 된다.
(디자인 QA(Quality Assurance): 제품이 출시되기 전에 기능을 테스트하는 것)
PS 문서에 작성했던 명세 대로 잘 구현되었는지, 전반적인 UX가 사용하기 편리한지 확인 등
(QA문서)
-CL체크리스트
-TS테스트 시나리오: 사용자 입장에서 기능을 사용하면서 경험하게 되는 과정을 상세히 적기
발견 이슈 공유하기->업무 티켓 제시/지라나 트렐로 같은 프로젝트 관리 툴 사용
*3주차 HW_테스트케이스 작성+디자인QA로 발견한 이슈 공유하기*
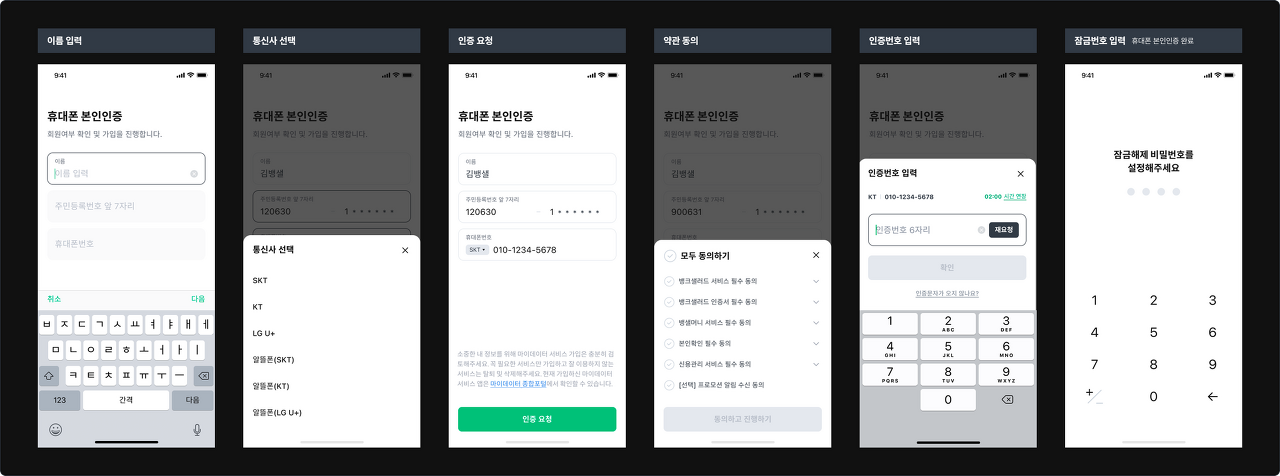
-뱅크샐러드 APP 휴대폰 본인인증 화면 디자인QA

1️⃣ 테스트케이스 작성하기
- 디자이너의 관점에서 디자인이 잘 반영이 됐는지 확인하려면 어떤 케이스들을 테스트해야 하는지 자세히 적어보세요.
- 특정 조건, 테스트 범위, 케이스, 기댓값, 테스트 환경 등을 상세하게 적어야 합니다.
- 특히 에러 케이스에 집중해서 여러 가지 케이스를 놓치지 않도록 해보세요.
- 아래의 형식에 맞게 내용을 작성해 보세요.
| 화면 | 조건 | 테스트 케이스 | 입력값 | 기댓값 | 테스트 환경 |
| 휴대폰 본인인증 | 정상 | 모든 텍스트 필드에 정상 값 입력 | 이름: 홍길동 주민등록번호 앞 7자리: 1234567 휴대폰 번호: 01012345678 |
본인인증 후 로그인 화면인 잠금번호 입력 | IOS |
| 휴대폰 본인인증 | 에러 | 형식에 맞지 않는 값 입력 | 주민등록번호 6자리만 입력 | 박스 색이 빨간 색으로 변하고 흔들리면서 에러 처리 | IOS |
2️⃣ 디자인QA로 발견한 이슈 공유하기
- 위에서 작성한 테스트케이스로 디자인 QA를 했다고 가정해 볼게요.


- FAIL(발견 이슈 상세 설명): 이름 입력 칸의 글자가 길어지면 박스를 벗어남
- 기대결과(수정되어야 하는 방향 설명): 글자가 길어지면 박스를 벗어나지 않게 축약 ...으로 처리가 되어야 하고 숨겨져야 함
- 사내 메신저를 통해 엔지니어에게 발견 이슈를 공유한다면?
안녕하세요!
디자인QA 진행하던 중에 이슈를 발견하여 이렇게 글을 씁니다.
[참고문서]
~, ~, ~
[Fail 이슈]
휴대폰 본인인증 화면의 이름 박스>텍스트가 길어지면 축약처리가 되지 않고 텍스트 필드를 넘어갑니다. *사진 참고
[기대 결과]
글자가 길어지면 박스를 벗어나지 않고 ...식으로 축약 처리로 되어야 합니다. *사진 참고
[수정 기한]
3월 4일 목요일까지
일정이 촉박하시면 말씀해주시고, 이 외에도 관련한 궁금사항 있으시면 언제든 편하게 의견 부탁드립니다!
감사합니당..!
'활동 > 내일배움캠프 UXUI 1기' 카테고리의 다른 글
| [231227]UXUI 디자인 입문 강의 5주차 강의정리/HW_디자인 원칙 실제 적용 사례 찾아보기 (1) | 2023.12.27 |
|---|---|
| [231227]UXUI 디자인 입문 4주차 강의정리/HW_프로토타입 적용해보기 (0) | 2023.12.27 |
| [231226]UXUI디자인 입문 2주차 강의정리/HW_디자인 씽킹 적용해보기 (3) | 2023.12.27 |
| [231226]UXUI디자인 입문 1주차 HW_자주 사용하던 서비스 분석해보기/강의 정리 (0) | 2023.12.26 |
| [231222]WIL_클론 디자인 실시간 강의, 개인과제 피드백 (2) | 2023.12.22 |



