1/3
*3주차 강의에서 가져갈 것*
- 권장 1배수(원본) 디자인: 아이폰의 경우 375 * 812, 안드로이드의 경우 360 * 800
- [구현 과정]
1) 1배수 사이즈로 디자인을 한다.
2) 기기는 코드를 읽고 자기 배율에 맞게 확대 또는 축소를 한다.
= 랜더링, 아이폰 15프로 기기의 경우, 375 * 812의 디자인을 3배 확대해서 1125 * 2436으로 만듦.
3) 기기 실제 해상도에 맞게 미세 조정 후 화면에 띄운다.(업, 다운스케일) - [분기점]
웹, 테블릿, 앱 픽셀값을 나눠서 디자인하기
테블릿은 사용자가 적으니 필요한지 판단을 해볼 것
- 가로가 1024px 이상이라면 데스크탑 화면입니다.
- 가로가 768px 이상, 1024px 미만이라면 태블릿 화면입니다.
- 가로가 768px 미만이라면 모바일 화면입니다.
- [그리드]
12칼럼 그리드(12 Column Grid)가 일반적
- 칼럼은 유닛(Unit)과 거터(Gutter)로 이루어져 있어요.
- 유닛은 실제 콘텐츠를 정렬하는 기준선이고, 거터는 유닛과 유닛 사이의 여백이다.


- 디자인을 할 땐 서로 약속을 맺기 8의 배수 활용! (배수가 정수이기 때문->유연하게 대처)/ 요즘은 4배수 활용
->폰트20/여백20, 폰트18/여백16, 16/12 등등... - [반응형과 적응형]
반응형: 해상도에 따라 실시간으로 반응함.
적응형: 고정된 디자인! 한 번 적응하면 변하지 않음.(적응한다고 해서 Adaptive) - [그리드 만들기]
Layout grid 패널로 한 번에 만들 수 있음... 몰라서 가이드 땡겨서 만들었는데... 이 기능이 없는 게 말이 안 되긴했지...허허!
웹: 컬럼 12, 마진 20, 유닛 60, center
테블릿: 컬럼 8, 마진 20, stretch
모바일: 컬럼 4, 마진 20, stretch
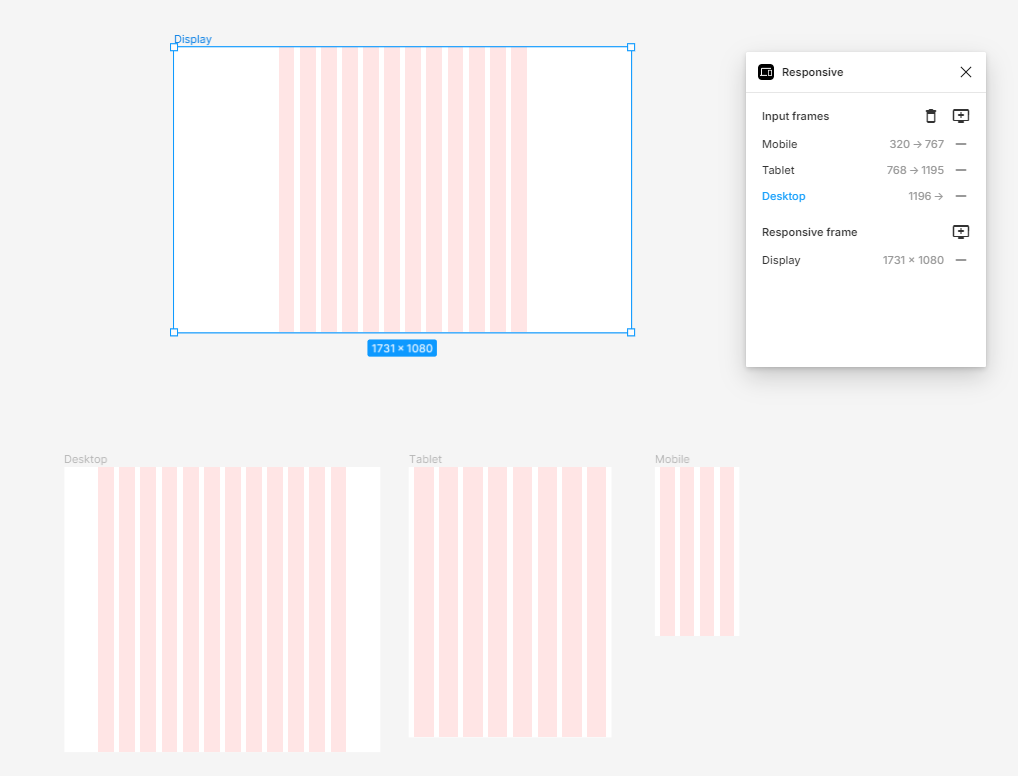
Responsive 플러그인: 프레임이 크기가 달라지면 그에 맞게 변함
Shift + G: 그리드 보기를 껐다 켰다 가능.


- [디자인 시스템]: UI 디자인의 꽃..?
컬러 스타일 적용-Plugin: coolers, styler->만들 때 이름 바꿔서 그룹으로 묶기, auto documentation

- [폰트]
기본: 16px, 20px 넘어갈 때는 +-4px



'활동 > 내일배움캠프 UXUI 1기' 카테고리의 다른 글
| [240107]WIL (2) | 2024.01.08 |
|---|---|
| [240104]Figma 활용1_4주차(강의정리/HW) (0) | 2024.01.04 |
| [240103]Figma 활용법 1_2주차(프레임/그룹의 차이, 오토레이아웃/컨스트레이트) (2) | 2024.01.03 |
| [240103]Figma 활용법1_1주차 (2) | 2024.01.03 |
| [240102]UXUI 웹 디자인 개인학습 (2) | 2024.01.02 |


