12/29
오.. 벌써 29일이라니...
아 오늘 금요일이니까 WIL스타일로 편하게 써야겠다.
먼저 이번 주의 개인과제부터 설명하자면 *11번가 APP의 화면을 분석하고 문제를 찾아서 솔루션까지 내보는 것*이었다.
빨리 끝낼 수 있을 거라고 생각했는데 생각보다 시간이 많이 들었다.
문제점은 쏙쏙 잘 보였는데 이게 왜! 문제인지 설명하는 부분에서 힘들었기 때문이다.
(이건 TMI. 11번가 어플 원래 사용하고 있었는데 진짜 대기업에서 어떻게 이런 요상한 UXUI를 만들었지...?라는 생각을 수도 없이 했음. 쓸 때마다 너어무 뭐가 많아서 어지러웠다고 해야하나...)
아무리 디자인 이론이 있다고 하더라도 사용자나 클라이언트가 별로 거슬리지 않는 것 같은데?라고 생각하면 그만인 거 아닌가.. 뭐 그런 생각이 들었다.
그런데 이게 디자이너가 평생 풀어야할 숙제인 것 같다.
왜냐하면 개인 디자이너라면 모르겠지만 UXUI디자이너라면 사람들에게 나의 디자인이 어떤 부분이 좋은지, 이렇게 디자인하면 사용자가 왜 더 편리함을 느낄 것인지 등 정당성? 근거?로 사람들을 매번 설득시켜야하지 않겠나!
이번 과제에서는 이처럼 좋은 디자인에 대해 고민해보며 이 디자인의 정당성?기르기..?를 배우게 되었다.
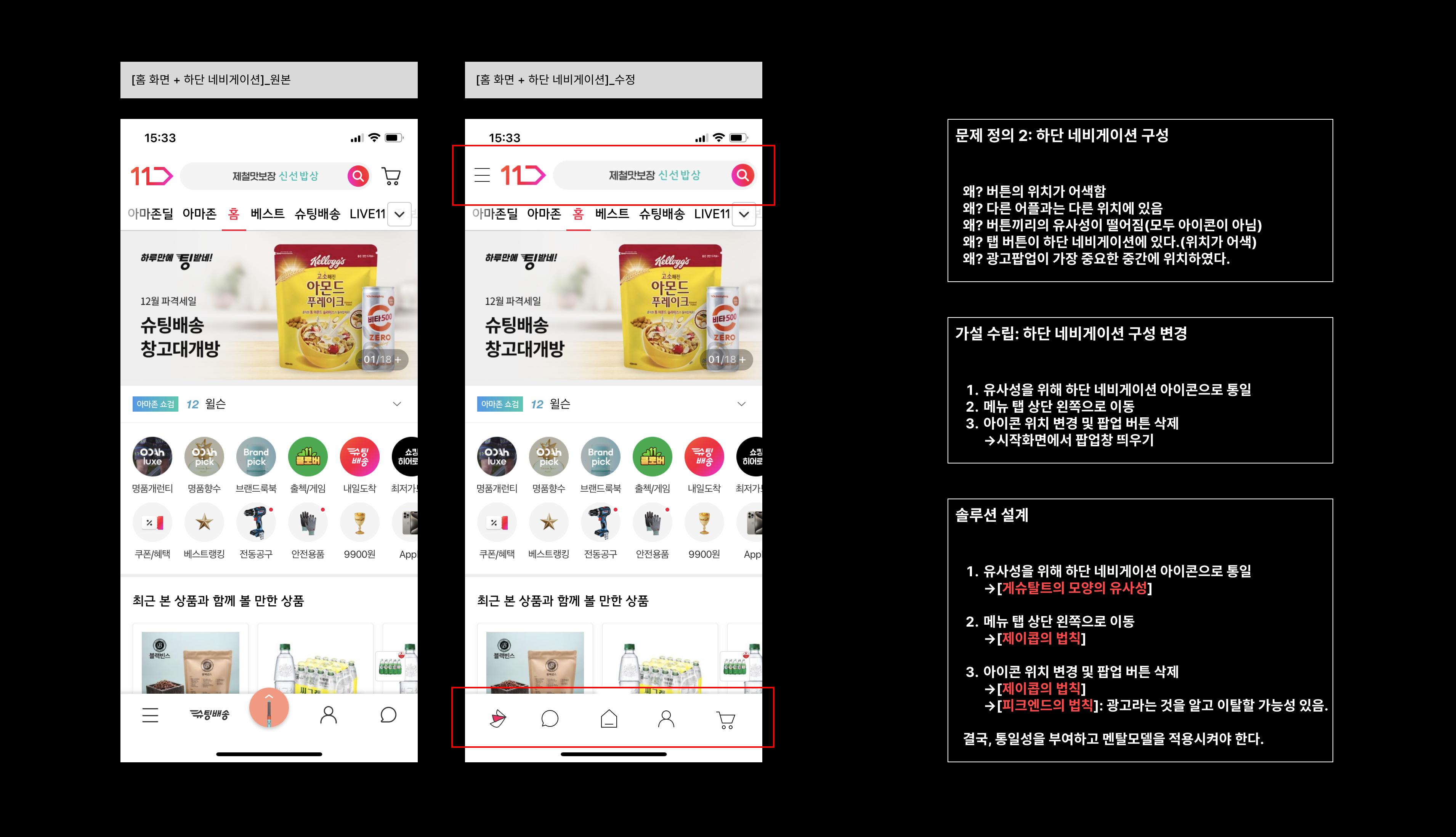
그래서 내가 과제를 진행한 결과물은 바로 이렇다.


글씨가 작아보이는데 클릭해서 보십쇼...
홈 화면 중간 카테고리? 섹션은 텍스트로만 설명을 했고 하단 네비게이션 솔루션은 수정본을 옆에 두었다.
하면서 느꼈는데 11번가는 슈팅배송을 진짜 밀고 있나보다... 라는 생각을 했다. 홈 화면에 슈팅배송이 3번이나 들어가 있음. 상단 네비게이션 탭에 1번, 중간 카테고리? 섹션에 한 번, 하단 네비게이션에 한 번... 아니 중요한 건 알겠는데 이렇게 3번이나 중복되면 사용자는 피곤함을 느껴요... 왜냐? 사용자인 제가 피곤함을 느꼈기 때문입니다...
하단 네비게이션 바 맨 왼쪽에 내가 대충 생각나는 로고? 그려 넣었는데 차라리 저런 아이콘/로고를 만들고 11번가의 브랜드 컬러 입혀서 한 번만 넣으면 훨씬 강조도 되고 피로감도 적지 않을까 하는 생각이 들었다...

엇 시간 별로 안 걸리니까 색 입혀봤는데 이런 느낌!!!
강조를 하고 싶은 건 알겠으니까 원래 슈팅배송이 갖고 있던 컬러 살짝 넣어주어서 한 번 강조 하기!!!
여튼 이렇게 개인 과제는 마무리...
피드백이 어떻게 올지... 두렵고 기대가 된다!
'활동 > 내일배움캠프 UXUI 1기' 카테고리의 다른 글
| [240102]UXUI 웹 디자인 개인학습 (2) | 2024.01.02 |
|---|---|
| [240102]개인과제 회고 및 선택과제 (0) | 2024.01.02 |
| [231228]UXUI디자인 입문 6주차 강의정리/HW_레퍼런스 분석 (2) | 2023.12.28 |
| [231227]UXUI 디자인 입문 강의 5주차 강의정리/HW_디자인 원칙 실제 적용 사례 찾아보기 (1) | 2023.12.27 |
| [231227]UXUI 디자인 입문 4주차 강의정리/HW_프로토타입 적용해보기 (0) | 2023.12.27 |



