웹사이트 제작에 대한 갈증이 있었기에 이번 기회에 진행했던 MVP 프로젝트의 랜딩 페이지를 제작을 해보고 있다.
그래서 컨텐츠의 내용과 레이아웃을 참고하기 위해 다양한 서비스의 랜딩 페이지를 찾아보게 되었다.
그 중 개인적으로 좋았던 랜딩 페이지를 그 이유와 함께 기록해보려고 한다.
그 전에 렌딩 페이지란 무엇인가를 먼저 알아보자!
#랜딩 페이지란?
어떤 목표를 달성하기 위해 만들어진 웹 페이지이다.
목표의 대부분은 사용자가 '시작하기', '구독하기', '구입하기', '체험하기' 등등으로 우리의 서비스를 이용하게끔 유도하는 것이다.
다양한 방식으로 흥미를 유발하고 서비스에 대한 이해도를 높여 잠재 고객들이 서비스를 이용해보게끔 하거나 구독 서비스를 유치하거나 등등을 유도하는 것이라고 할 수 있다.
#랜딩 페이지에서 중요한 점은?
당연히 우리 서비스를 이용하게끔 서비스의 매력을 어필해(?) 유도하는 것이 가장 중요하다.
랜딩 페이지는 이런 목적으로 만들어졌기 때문!
개인적으로 생각해본 랜딩 페이지의 주요점은 일단 사용자가 왜 이 서비스를 사용하려고 할까?에 집중하는 것라고 생각한다.
그래서 우리 서비스를 필요로 하는 사람 또는 관심을 갖고 있는 사람에게 '우리는 이러한 서비스이고 당신에게 이런 혜택과 이점을 줄 수 있어요'를 어필하는 것.
그 과정에서 필수적인 것은 아래 3가지 정도로 꼽았다.
- 우리는 어떤 서비스인지 설명하는 것
- 구독 서비스인지, 구매하는 서비스인지, 프로그램을 사용해보는 건지 등등
- 사용자가 어떤 혜택을 얻을 수 있고 어떤 이점들이 있는지
- 여기서 중요한 건 구체적인 타겟층에 집중하는 것이라고 생각한다.
만약 부트캠프 신청을 유도하는 페이지라면 이 랜딩 페이지에 도달한 사람들은 부트캠프에 관심이 있어서 들어오게 된 것일테니 왜 부트캠프를 하려고 하는지 이에 대한 사용자 조사를 뒷받침해 매력을 느끼게 컨텐츠를 배치하기!
- 여기서 중요한 건 구체적인 타겟층에 집중하는 것이라고 생각한다.
- 소셜 프루프 이용⭐(앱 다운로드, 사용자 수, 다른 사람들 후기 등등)
- 서비스가 좋다 좋다 좋다를 강조하는 것은 한 편으로는 사용자에게 의심을 만들 수 있다.
사람은 직접 해보기 전까지는 '진짜 좋은 거 맞아?'라는 의심을 지울 수 없다. 그렇기 때문에 믿을만한+나와 같은 상황에 있는 다른 사람들의 후기는 의사결정에 지대한 영향을 미친다.
그래서 다른 사람들에 의견 및 만족도, 후기 등 소셜 푸르프를 이용해 의심을 지워주는 게 반드시 필요하다.
- 서비스가 좋다 좋다 좋다를 강조하는 것은 한 편으로는 사용자에게 의심을 만들 수 있다.
이런 3가지+a 들로 굉장히 전략적으로 잘 짜여진 랜딩 페이지를 소개해보려고 한다.
*개인적인 관점임을 유의해주세요!
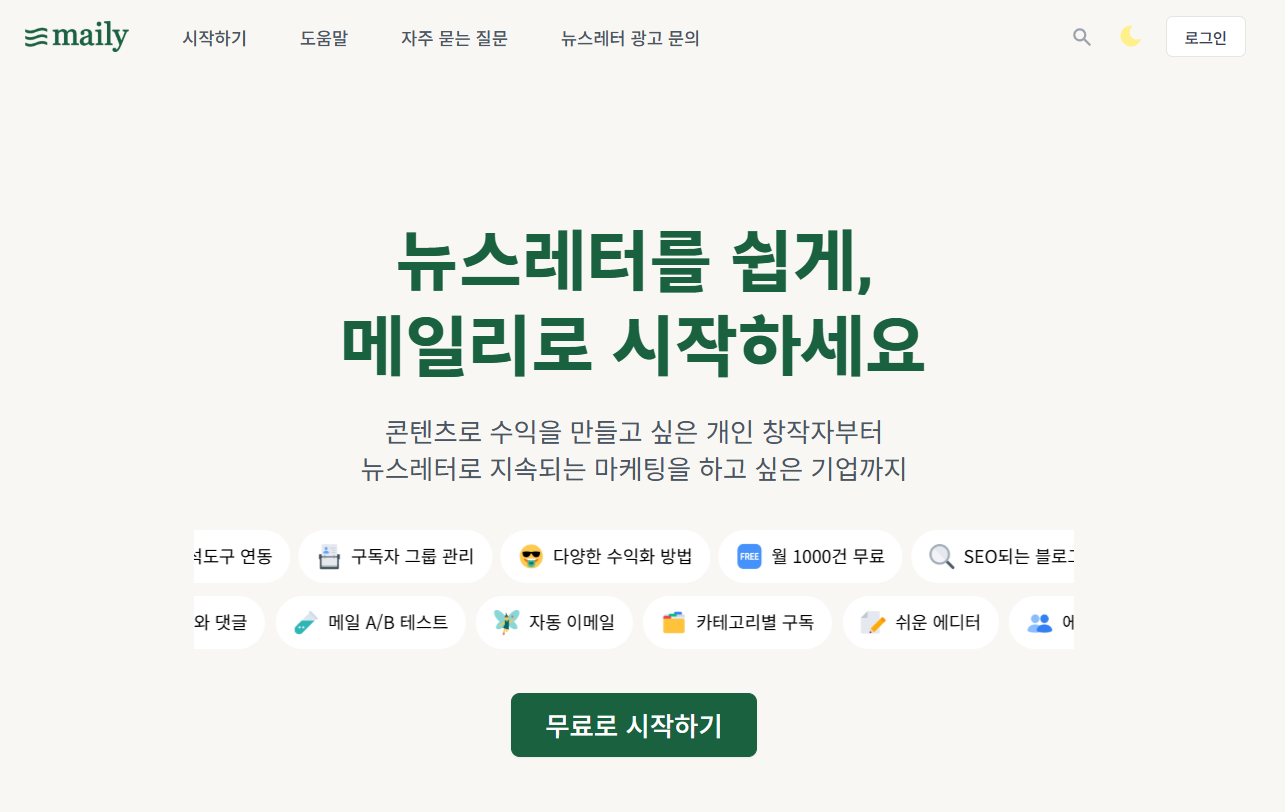
1. 메일리(Maily): 메일을 통해 뉴스레터를 발행하고 원하는 뉴스레터를 구독할 수 있는 서비스
메일리
메일러를 위한 뉴스레터 플랫폼
maily.so

👍좋았던 점
- 뉴스 레터를 사용할 법한(?) 타켓층을 직접 언급해서 좋았다.
- 개인 창작자, 브랜드 마케터로 직접 언급
- 차별점, 이점을 명확히 설명
- 단순히 뉴스레터의 기능이 아니라 통계랑 데이터를 통해 정확히 성과를 측정할 수 있음
- 구독자를 세분화 그룹으로 나눠 더 맞춤형으로 타겟팅할 수 있다는 점
😭아쉬웠던 점
- 뉴스레터를 발행하려는 사람 말고 뉴스레터를 통해 관심 분야의 소식을 접하고 싶은 유저들에 대한 터치 포인트가 적다.
- 마지막 하단에 인기 있는 뉴스레터가 있지만 사실 처음 접한 사람이라면 이게 뭐지?하고 넘어갈 것 같다.
- 하단에 인기 있는 뉴스레터로 정보를 다 뿌리기 보다는 구독을 유도할 수 있게 유도성 컨텐츠를 배치하는 건 어떨까?
- 수요자가 많이 생겨야 공급자도 유치할 수 있는 게 아닐까 싶어서...
- 물론 대부분 발행하는 공급자는 각 분야의 인지도가 있는 사람 또는 기업이겠지만 좋은 뉴스레터를 추천해주는 플랫폼으로서도 성장할 기회가 다분하다고 생각했기 때문
2. 내일배움캠프: 각 트랙의 부트캠프 랜딩 페이지
https://nbcamp.spartacodingclub.kr/ios
내일배움캠프
nbcamp.spartacodingclub.kr


iOS, UXUI, PM 등등 굉장히 많은 트랙이 운영되고 있는데 그 중 iOS 스타터 트랙 랜딩페이지가ㅎㅎ iOS 느낌을 잘 살려 Apple의 느낌을 반영하고 있길래 가져왔다.
👍좋았던 점
- 각 트랙에 맞춰 랜딩 페이지의 구성이 달랐고 트랙 자체에 특화되게끔 제작된 것
- 대부분의 사용자가 자신이 원하는 분야가 명확히 있지 않을까? 싶다. 그래서 트랙마다 소구하는 포인트를 다르게 잡아둔 게 인상 깊었다.
- 인터렉션과 영상을 통해 몰입감을 높인 것
- 23년에 내배캠 수강을 했었기에 그 당시의 랜딩 페이지가 기억에 남는데 그 땐 단순히 평면적인 컨텐츠뿐이었다.
색상에 그라데이션은 있었다고 해도 페이지의 컨텐츠가 움직이진 않았는데 현재 개발자 모드로 뜯어보니 MP4를 사용해 영상을 재생시키고 있다. - 스크롤 했을 때 컨텐츠가 변하는 그런 인터렉션도 간간히 잘 들어가 있다.
- 23년에 내배캠 수강을 했었기에 그 당시의 랜딩 페이지가 기억에 남는데 그 땐 단순히 평면적인 컨텐츠뿐이었다.
- 하단에 따라다니는 CTA 영역
- 투명도 처리된 게 개인적으로 좋았고 공유 버튼이 있는 게 굉장히!! 똑똑하고 생각했다.
- 분명 취업에 관련해서 고민을 지인들과 나누고 정보를 공유하는 경우가 많을 것이기 때문
그리고 내가 다시 보려고 링크를 복사할 것이기 때문=제가 내배캠 신청할 때 고민을 오래했는데 거의 1주일 동안 네이버에 검색해서 들어감
- 분명 취업에 관련해서 고민을 지인들과 나누고 정보를 공유하는 경우가 많을 것이기 때문
- 투명도 처리된 게 개인적으로 좋았고 공유 버튼이 있는 게 굉장히!! 똑똑하고 생각했다.
😭아쉬웠던 점
- (웹 기준) 상단에 목차 네비게이션이 따라다니는데 눌렀을 때 탭(?) 상태값이 변하지 않는다.
- 호버된 상태는 처리가 되는데 눌렀을 때 상태가 달라지지 않아서 당황했다.
- 최대한 컨텐츠에 집중시키려는 의도가 있었던 걸까?
- 호버된 상태는 처리가 되는데 눌렀을 때 상태가 달라지지 않아서 당황했다.
- 컬러가 정말 많이 쓰인다.
- 텍스트 자체에 초록색 계열, 보라색 계열, 빨간색 계열 색상이 쓰이는데 심지어 그라데이션까지 들어가있다.
- 인터렉션도 많고 어플을 소개하는 등의 컨텐츠로 정보가 많아 보이는데 거기에 컬러까지 더해지고 디자인 요소가 많아져서 조금 복잡해보이는 것 같다.
원래 지쿠, 프레이머 랜딩 페이지까지 분석을 해보려고 했는데 길어지니 다음 글에서 작성해봐야겠다!
To be continued ...
'개인 > Study' 카테고리의 다른 글
| 웹 사이트 제작 무작정 따라하기! (0) | 2025.04.22 |
|---|---|
| UX 관점에서 CRUD를 고려하는 방법(feat. 프로덕트 디자이너 JD) (2) | 2025.03.28 |
| GAC 획득..! (1) | 2025.03.27 |